EC Tech Meetup October 29, 2014: Hoodie Framework and PITA Setups
 I was hesitant about doing the Hoodie work session because plastered all over its site are statements like the above. But I decided to go forward with it — it was only 1.5 hours to start. That 1.5 hours turned into about 4 hours total.
I was hesitant about doing the Hoodie work session because plastered all over its site are statements like the above. But I decided to go forward with it — it was only 1.5 hours to start. That 1.5 hours turned into about 4 hours total.
None of this is simple. That’s what Hoodie reminded me. I spend a lot of my developer time patching together libraries and probably incompatible technologies — it’s one of the existences of developing. Most systems, it’s very difficult to show up onsite and just start coding.
No Backend?
Hoodie is a web app stack that *claims* to be “no backend” — where there is no need for any backend developers. Having been a developer for over 20 years, and reading the noBackend.org site mantra –“front end developers making a full stack.” Well . . a full stack also encompasses the back end. I think what they are getting at is a more automated back end. But you still need data storage, you still need clockworks for SFTP widgets, you still need batch engines and jobs, you still need email engines and api’s for your service buses. Hoodie uses CouchDB . . . that’s not exactly front end. So honestly, I am throwing out this idea of “no backend.” There can be less backend, and maybe a world with no coding altogether? Some of the people on Hoodie’s site claim not to be coders but can make applications. Sigh.
The Backend Installation
Installation of Hoodie turned out to be a pain-in-the-astroturf on all platforms. Windows 7, OS X and Fedora 20. I blew all my my EC Tech time trying to get CouchDB running on Windows. That’s very backend. When I finally got it running in a VirtualBox image of Fedora20 — I had to wait almost an hour on a very fast network for Hoodie to install on top of it’s prerequisites — Git, CouchDB, and NodeJS, and NPM. And once you issue “npm install -g hoodie-cli” on Fedora, you wait for a long time while it pulls down every imaginable JavaScript library in the universe.
During this package install I think I saw go by . . . backbone, angular, marionette, handlebar and underscore for starters. If you want to know you can dig out in their git hub at
https://github.com/hoodiehq/hoodie-cli.
Which brings me to a curious question.
In this paradigm, isn’t Hoodie technically the “backend” developers using JavaScript tools for “front-end” developers who use their api’s?
Mindblowing.
The Experience
Here is a list of some of the interesting experiences I had during installation:
- Windows (at least my installation) couldn’t install CouchDB very easily at all.
- Hoodie’s site claimations: this isn’t done, that isn’t done. So is early adaptation good way to go? My feeling, dealing with code generators a lot, is down the road it will bite you. If someone’s passion is this kind of thing then it’s worth it; for me, the single-delve was enough.
- I had a LOT of timeouts trying to get Hoodie into my setup.
- Git ports needed to be opened: port 443 – https:// and 9418 – git://
- It’s NPM not RPM. Although on Fedora I used an rpm with YUM for one of the steps.
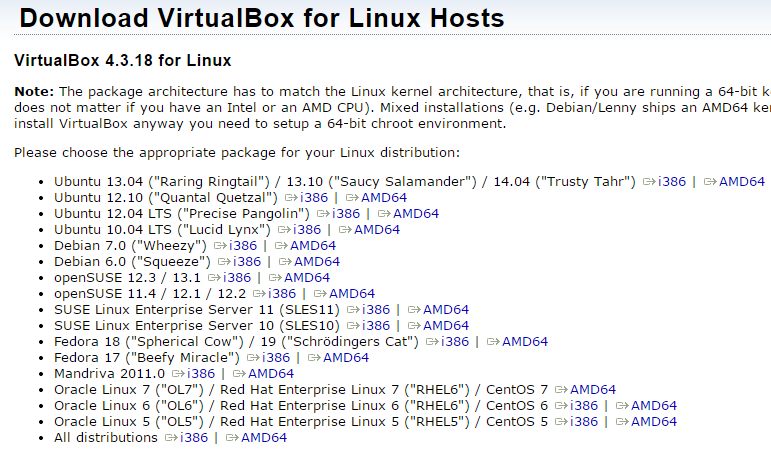
- VMWare and VirtualBox on Linux: kernal settings, virtual setting in bios — all became a PITA. VirtualBox doesn’t even list Fedora 19/20 as supported on their site. Wow.
- The time it took after all the prerequisites were installed was massive for me on Fedora 20. I think I watched an episode of SOA during the install and it still wasn’t done.
- I have a master list of techo-insults and web surfs trying to get around each tiny problem I won’t list here. Was . . . painful.

Fedora 19 has been out since July 2, 2013 and still isn’t supported by VirtualBox?
Humorously, the topic of choosing public networks wisely has come up often in the last few weeks among my colleagues. CHOOSE YOUR SITE WISELY! Oh and that 4G tethering — OK for texts sites, but it’s still slow. One time I went into a Starbucks with a new project I downloaded and a single issuance of mvn clean install -U cost me an extra coffee. Download times in many public networks suck, so choose wisely you meeting site or come prepared.
Choose your public networks wisely, young Skywalker.
My general feeling was, though, that CouchDB had a tendency to need security dinking and the Hoodie downloads themselves took forever. I finally got the application up and going and, well, was not impressed. It would need a LOT of coding. The promise of out-of-the-box and no backend developers needed is, in my opinion, not quite addressed by this platform. I’ll revisit it in a few months.
Last Thoughts
As far as Hoodie goes, even in its cursory stages, the mission and the technology probably will never meet my needs. Later on in EC Tech we are looking at the viable MEAN stack and I can code Grails, I have almost no need for Hoodie. Looking at what they’ve done, I am not sure what kind of business it could address but there didn’t seem to be an easy place to drop in rule-based coding and specific, specialized domains. This is a huge problem.
Hoodie is full of stuff. If you want to use it, you will have to become good at CouchDB, NodeJS and whatever JavaScript libraries they are using. Keep this in mind. You are just getting their “paste” — as if (in Java) someone did all the Spring configs and you would have to live with them. In my experience this creates more meta-problems to deal with, rather than code. The cusom route might be the best way to go for your UI in this case.
Is it enterprise? What about using a domain/data expert for design? My feeling is . . .scalability issues, swapping databses etc. — all that would be a problem. Maybe in the future they will change that.
For the hands on sessions of Eau Claire Tech Meetup, I will do some prep work and create a VirtualBox setup I can give to someone if they need it. These are usually too large though to continually host somewhere, and not worth making public right now. I *could* make a Vagrant recipe available but that involves having Vagrant, Chef, and VirtualBox installed prior to coming in for the hands on. That’s a lot of prep, to do more prep , to get the prep out of the way.
Finally, being a developer IS doing configuration work. The point of the EC Tech hands-on’s is to take the time out to do that and be around others, like a practice. A lot of my professional work is struggle with problemsome frameworks, poor documentation, and square peg-round hole solutions. That’s what it is. Time spent debugging any problem is well worth it; especially since I have not yet seen a out of the box framework do exactly what it says it would and we would ditch it for bare bones.
